こんにちは、とみーです。前回からこのページのタイトルの通り、オンライン集客を活性化していくことを決意して、有料のオンラインコースの内容を実直に学びながら、このブログでありのまま報告・記録していくことにしました。
参考「【オンライン集客実践記#1】ブランディング (学習レポート編)」
まだまだ駆け出したばかりで、集客もほぼゼロスタートですが、それがどんどん増えていく姿(?←目標)を、一緒に楽しんで見守っていただければなと考えています。
その学んでいるコースとは、石崎力也さんの「デジタルマーケティング完全ガイド 13コース in 1」です。こちらは毎回紹介していこうと思います。
前回、全13単元のうちの1つ目「ブランディング」について、「学習レポート編」として、学習した内容をレポートしました。
今回は「実践編」として、それを自分のパーソナル・プラットフォーム(ブログやSNSなど)に適用していく様子をお伝えします!現在の状態が、どのように変身するか、、自分でも楽しみです。
ブランディングの改善
前回は、自分が構築していくパーソナル・プラットフォームで、どこを目指し、何をどういう立場で伝えていくか?そのためのデザインコンセプトも決めました。
なので、それが足りていない部分を一つ一つ実装していきます。
課題整理(2022/12/24(土)現在)
まず、課題を整理します。見えてきた「やるべきこと」「気づいたこと」を課題として挙げ、それをどういう「方向性」で解決するか書きます。さらにその方向性の実現方法として「具体的な対応策」を考えてみました。それが以下のリストです。
- サイトのコンセプトを読者に伝える
(方向性)サイトの説明ページを作る
(具体的な対応策)固定ページを作ってトップページやメニューから遷移できるようにする - キャッチフレーズを表示する
(方向性)ブログ名にサブタイトルをつける
(具体的な対応策)WordPressの機能で追加 - 楽しくフレンドリーな雰囲気にする
(方向性)フキダシによる会話形式を利用する
(具体的な対応策)
・使用しているテーマ(Cocoon)のフキダシ機能で追加
・前回決めた実践記のアイキャッチ画像を、もっと明るくする - 管理人(とみー)の人間味をアピールする
(方向性)プロフィールページを作る
(具体的な対応策)固定ページを作って、メニューや挨拶文から遷移できるようにする - 仲間を増やしコミュニティ化を実現する
(方向性)コミュニケーション・メンバー管理機能が必要
(具体的な対応策)独自に作るのは難しいため、存在するWebのコミュニティサービスを利用する→オンライン部活プラットフォーム「ENERGEIA」 - (継続的課題)学びの内容以外にも可能な集客策を実施する
(方向性)SEO改善をする / アクセス解析力を向上する
(具体的な対応策)
・導入しているプラグイン「AIO SEO」の指摘を修正
・各種Web分析サイトについて習得する - (継続的課題)文章力・説明力の向上を目指す
(方向性)書籍やWeb記事、YouTubeから学ぶ
(具体的な対応策)学びを記事にしてアウトプットする - (継続的課題)リーダーシップを磨く
(方向性)コミュニティの運営経験、ビジネス研修
(具体的な対応策)
・現在運営している複数のコミュニティで意識し強化する
・研修や学びの成果をアウトプットして定着化する
書き出してみると結構多くなってしまいました。
「継続的課題」と書いたものは、「ブランディング」にかかわらず全体的・恒常的な課題ですね。1度で改善するような類の内容ではないので、「実践記」とは別に継続的に取り組んでいって、ブログ内の別コンテンツとして紹介していければと思います。
また、その他の課題についても、今回一度では対応しきれないので、以下のように2回に分けようと思います。
- ブランディング(実践編その1)※今回
- キャッチコピーの埋め込み
- フキダシ機能(会話形式)の実現
- アイキャッチ画像の差し替え
- ブランディング(実践編その2)
- サイト説明固定ページ作成・埋め込み
- プロフィール固定ページ作成・埋め込み
- コミュニティサイトへのリンク
それではようやく、実践に入っていきます。
キャッチコピーの埋め込み
オンラインコースで話されていた「タグライン(キャッチコピー)」は、別にサイトのサブタイトル、もしくはブログのキャッチフレーズのことではないですが、やはりWordPressによるブログ運営をしていく上では標準の機能である「キャッチフレーズ」を活用することにしました。
「キャッチフレーズ」は、設定しておくと、検索エンジンの検索結果やブログのヘッダ部分に表示することができます。なので設定していきます。
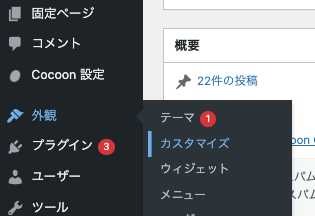
まず、WordPressダッシュボード→「外観」→「カスタマイズ」に遷移します。

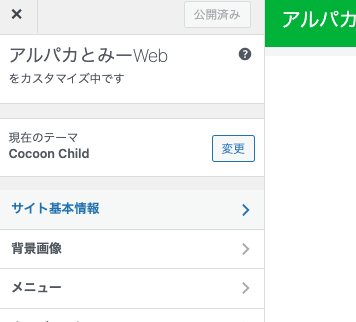
「カスタマイズ」→「サイト基本編集」を選択

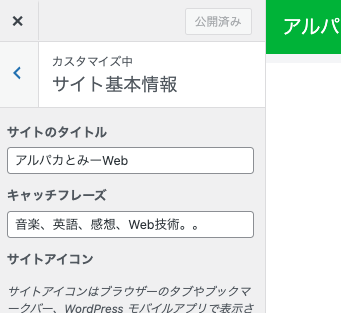
すると、こんな感じで「キャッチフレーズ」の欄があります。もともとは「音楽、英語、感想、Web技術。。」と設定されてましたね。好きなこと何でもという形で雑記ブログとして立ち上げたので。。

ここを前回決めた「実録。自由人への軌跡」に差し替えて一度保存=公開します。
もちろん、検索エンジンへのインデックス化は、ロボットプログラムが収集しに来た後になるので、即反映はされませんが、どんな感じで表示されるかは、Cocoonの設定画面で確認することができます。
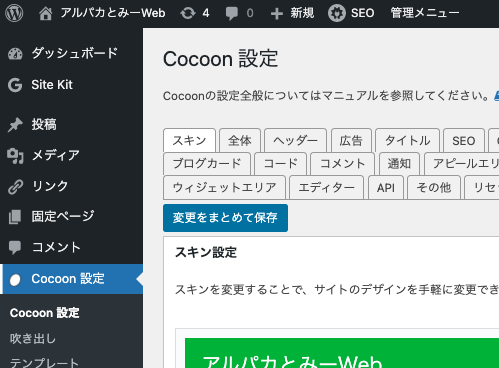
Cocoonの設定画面へは、WordPressダッシュボード→「Cocoon設定」をクリックします。
すると以下のように設定タブがずらっと並んでいる画面になります。
僕はこれがCocoonの良いところだと思っています。色々な作業をメニュー切り替えすることなしに、並列で修正→まとめて変更できるのは使いやすいです。

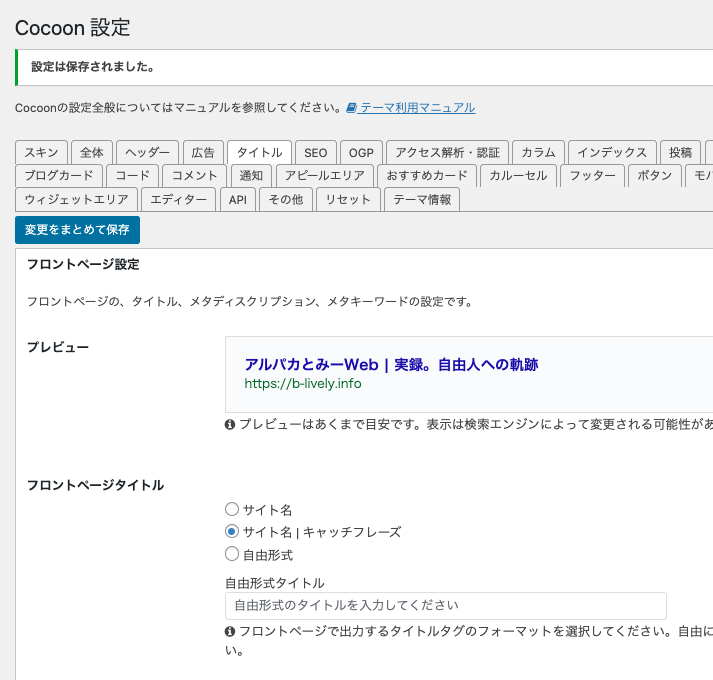
Cocoon設定画面で「タイトル」タブを開くとフロントページ設定の「プレビュー」で、どのようにこのブログが表示されるようになるかわかりますね。

次に、ヘッダー(ブログを開いたときに一番上に表示されているタイトルとメニュー部分)にも「キャッチフレーズ」を表示していきます。
ヘッダーは全てのページに表示されるものになるので、なるべく縦幅を取りたくないなという判断から今まで表示していませんでした。こんな感じですね。

ここを設定するには、同じくCocoon設定画面で「ヘッダー」を選択します。
今まで「ヘッダーレイアウト」の項目を「トップメニュー」というものにしていましたが、ここを「センターロゴ」と変更した場合だけ、ヘッダーに「キャチフレーズ」が表示されるようです。
なので「ヘッダーレイアウト」を「センターロゴ(スリムメニュー)」というのに変更しました。
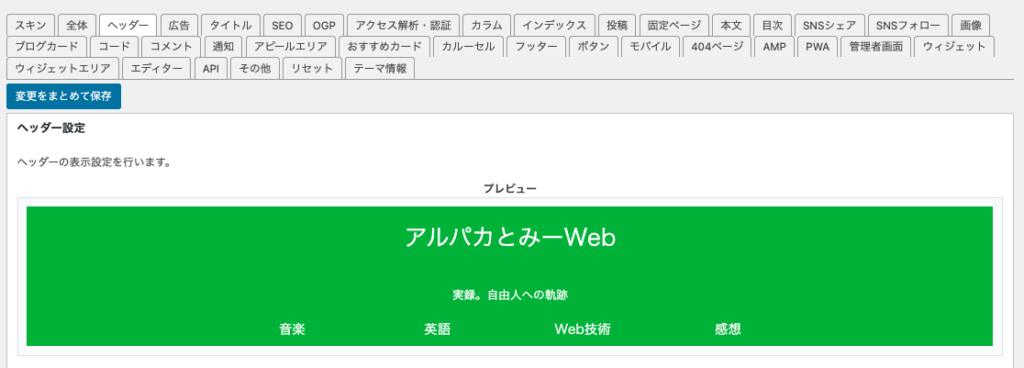
一度保存(=公開)しないとプレビューが見られないのは痛いところですが、こんな感じになりました。

やはり、「トップメニュー」に比べて縦幅を取ってしまうようになり、少し気になります。
「高さ」設定項目もあるのですが、これ以上短くするのはできないようです。まぁ、ひとまずこのスタイルにして、今後も検討していきましょう。
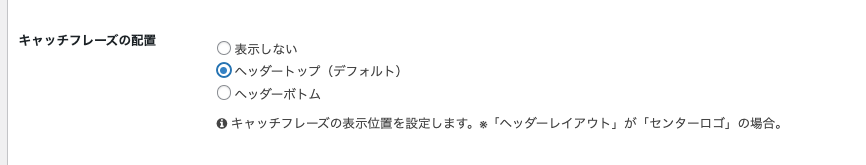
タイトルとキャッチフレーズの位置を逆にする場合は、「キャッチフレーズの配置」で「ヘッダートップ」を選択します。

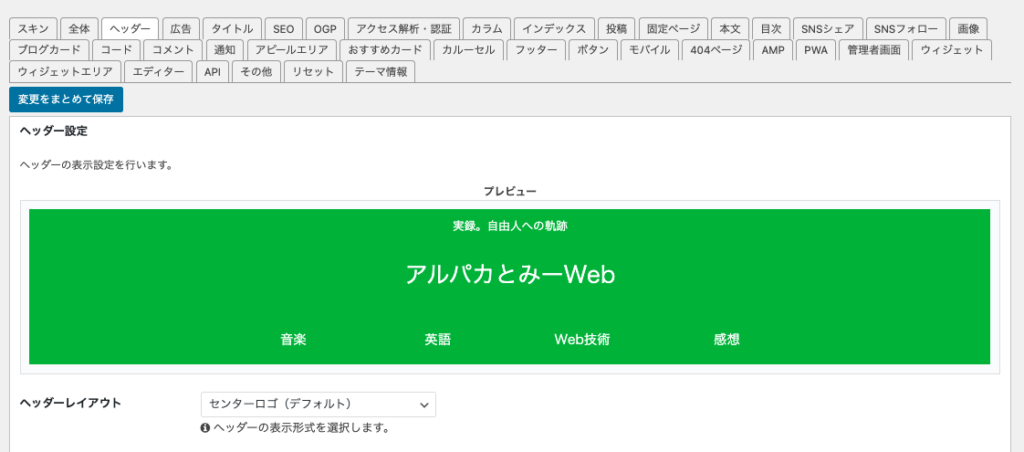
選択した結果が、こちらです。

これらを保存することで、PCでもスマホでも、キャッチフレーズが見えるようになりました。
フキダシ機能(会話形式)の実現
次に、フキダシ機能を作りたいと思います。よく一般的なブログでよく見かける、キャラクター同士が漫画のセリフのようにフキダシで会話しながら展開する機能です。
といっても、Cocoonではもともと機能として含まれているので、設定して使うだけです。
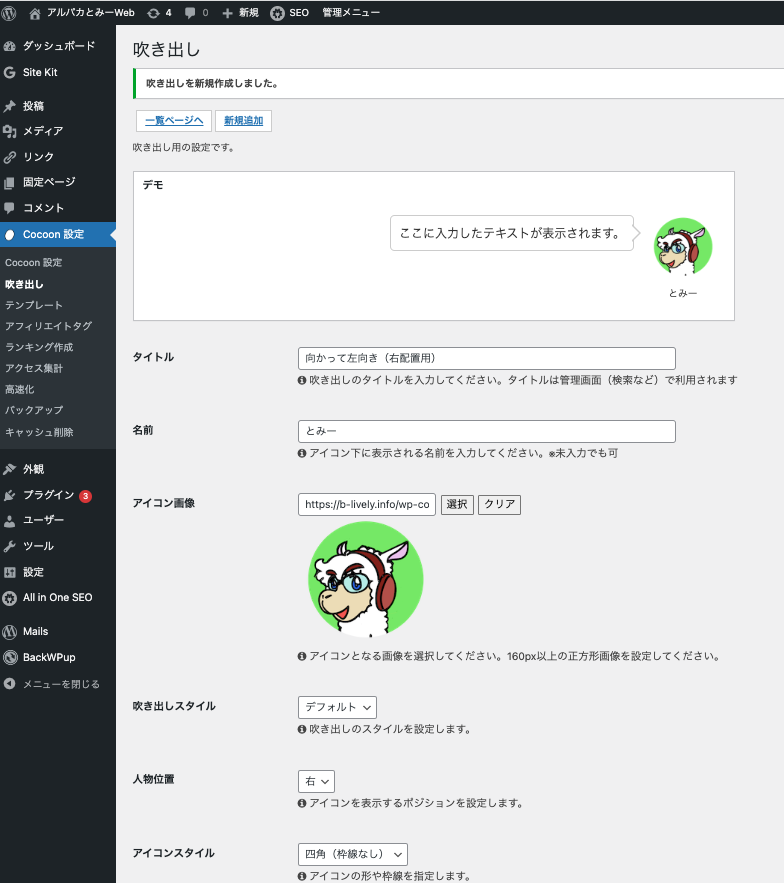
「Cocoon設定」→「吹き出し」をクリックすると、このように、最初からすぐ使えるようなパターンが登録されています。

ここで、「新規追加」ボタンを押して、次のように設定しました。
タイトル:向かって左向き(右配置用)
名前:とみー
※アイコンの下に表示される名前です
アイコン画像:
※プロフィールと同じ「アルパカとみー」のアイコンを使用
※背景の縁の円の外側は透過のPNG画像
吹き出しスタイル:デフォルト (グレー枠線の吹き出し)
※他に「フラット」(枠線なしグレー)、「LINE風」(枠線なしグリーン)、「考え事」(上記女性のサンプル参照)があります
人物位置:右
アイコンスタイル:四角(枠線なし)
※他に「四角(枠線あり)」「丸(枠線なし)」「丸(枠線あり)」があります
※使用する画像自体が透過のPNG形式で丸に見えるようになっているので、四角を選んでます

ということで、保存しました。
今はキャラクターが1人しかいないけれど、どんどん増やせると良いですね。
それまではせめて、画像を反転させて「向かって右向き(左配置用)」バージョンを作成しておきました。こんな感じになります。

アイコン画像は今まで左向きだったので、なんか違和感を感じますが、これでいきましょう。
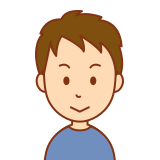
で、実際に使うときは、投稿の編集画面で、「+」ボタンを押して、検索窓に「吹き出し」と入力すると。。

あれ?どのパターンにするか選択画面が表示されずに挿入されてしまいましたね。。(汗)
ちょっと調べます。
あ、右にブロックの設定画面(歯車アイコンクリック)を表示して、そこで選択するのですね。。

ということで設定して、無事吹き出しで、僕アルパカとみーに命を吹き込むことができました!(笑)

これから、僕とみーがコメントしながら進める形にするよ。
楽しみにしててね!
アイキャッチ画像の差し替え

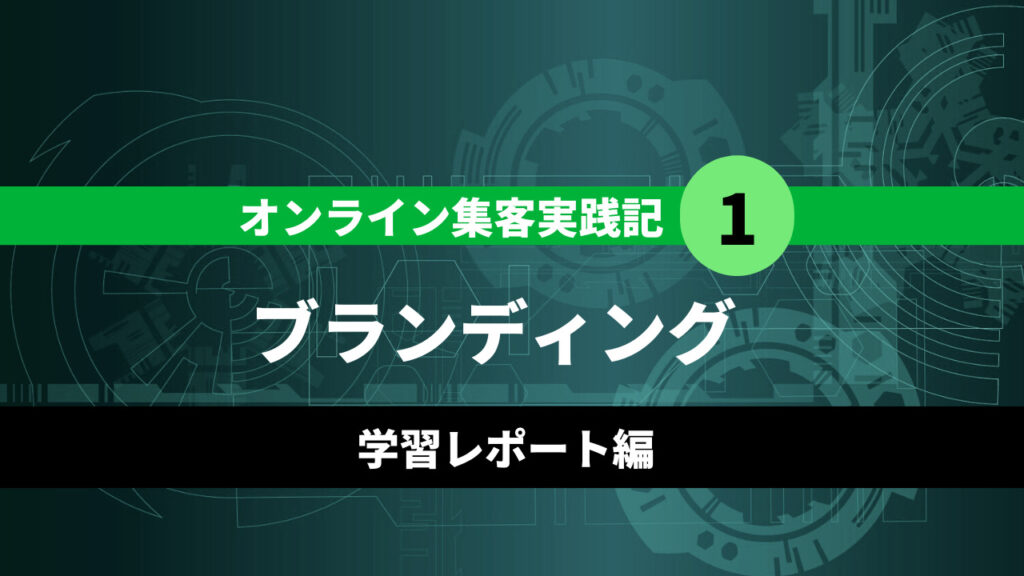
前回第1回目では、投稿記事のアイキャッチ画像(サムネイル)を結構お固いイメージに作っちゃったな。
「楽しい」「和気あいあいとした」というイメージは違うから、もっと爽やかなものにするね。
ということで、前回はこんな感じだったのを、、

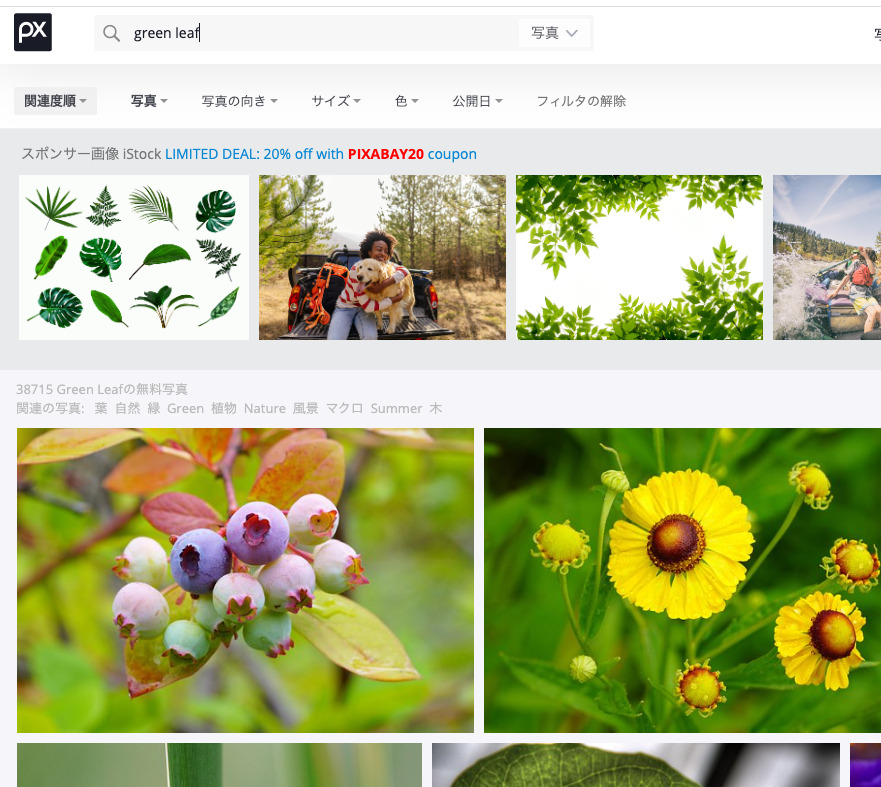
僕がよく使う海外のフリー画像サイトPixabay (https://pixabay.com/ja/)で、爽やか系の黄緑の画像を探しました。

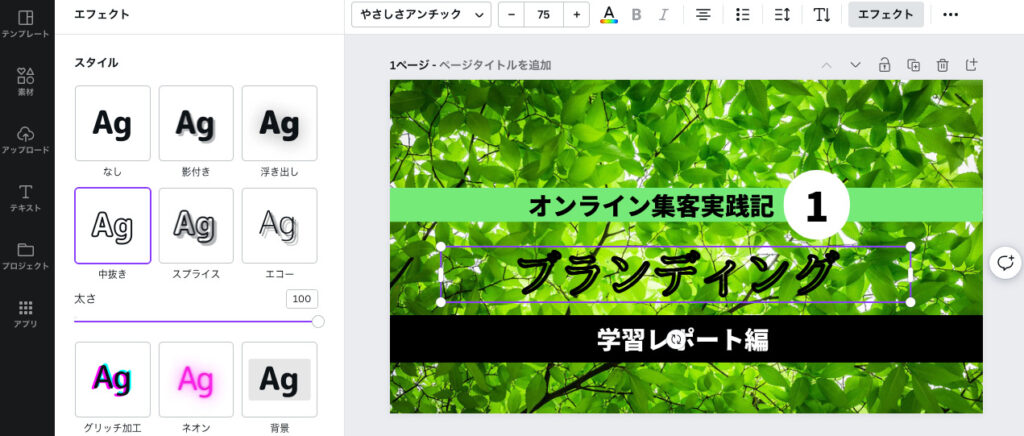
そしてこれまたよく使う無料デザインツールCanva (https://www.canva.com/)で、前回決めたブランドカラー中心に編集して。。

こんな感じになりました。少しは楽しいイメージになったかな?

まとめ
さて、いかがでしたでしょうか?
いろいろ試行錯誤しながらの第2回目。しかも実践編が1回では終わらず、今後どのようにお伝えしていけばいいか、課題が残りますね(汗)
今回実施したのは、ブランディング改善の以下の事柄です。
- ブランディング(実践編その1)
- キャッチコピーの埋め込み
- フキダシ機能(会話形式)の実現
- アイキャッチ画像の差し替え
比較的簡単な設定が多かったですね。僕と同じようなパーソナル・プラットフォームを改善していきたい方々には多少参考になるかもしれませんが、単に応援してくれている方々にとっては、細かい話が多かったかもしれないですね。
次回に予定している内容は以下です。
- ブランディング(実践編その2)
- サイト説明固定ページ作成・埋め込み
- プロフィール固定ページ作成・埋め込み
- コミュニティサイトへのリンク
次は、コンテンツそのものに関係する内容が多そうなので、楽しんでいただけるかと思います。
僕のコンテンツでは石崎力也さんの具体的な教えは伝えられないので、興味が出た方は是非このオンラインコースを購入して本格的に取り組んでみてください。一緒に学びましょう!
ここまで読んでくださって、本当にありがとうございました。
次回また楽しみにしていてください!






















コメント