このサイトでは、現在会社員の僕が、自由人になるべく、ネットビジネスの構築をがんばっています。
石崎力也さんの有料のオンラインコース「デジタルマーケティング完全ガイド 13コース in 1」の内容を実直に学びながら、得た知識をこのブログでレポートして、実際に適用していっています。
5回目の今回は、2単元め「ウェブサイ卜とリス卜」の「実践編」になります。
前回の「学習レポート編」では、ネットビジネスを始める際に、一番最初に用意すべき「ウェブサイ卜とリス卜」について学び、僕が今契約しているサーバーや、導入しているプラグインと比較して、自分のサイトに不足していたり、改善が必要な内容を考察しました。
参考「【オンライン集客実践記#4】ウェブサイ卜とリス卜 (学習レポート編)」
そこで僕のサイトに足りないプラグインや作業を洗い出すことができたので、今回は実際にそれを適用していこう!という回です。
なお、全体の13単元がどのように進んでいくかは、1回目の記事にリストを記載しているので、ご確認いただければと思います
参考「【オンライン集客実践記#1】ブランディング (学習レポート編)」
それでははじめていきましょう!
ウェブサイ卜とリス卜の強化 その1「BackWPup」
前回、次のアクションとして決めたのは、以下になります。
- すでに導入している無料バックアッププラグイン「BackWPup」を活用して、DBやファイルの定期的なバックアップのスケジューリング設定を行う。また、復元手順をまとめる
- コンタクトフォームプラグイン「WPForms」を導入して、お問い合わせページを設置する
- メーリングリスト構築の有料プラグイン「OptinMonster」を導入して、メルマガ登録フォームを作ってみる
それぞれ、結構なボリュームになるので、今回は1)の「バックアッププラグイン「BackWPup」の定期スケジュールと、復元手順のまとめ」のみ進めていこうと思います。
バックアッププラグイン「BackWPup」
BackWPupはWordpressサイトを定期的にバックアップするための無料プラグインで、多分一番有名だと思います。

元々導入していて、一度手動実行でDBとファイルのバックアップをしたことがあるのですが、それきりだったので、まずは、ちゃんと定期的に自動実行してくれるようにセットアップしようと思います。
そしてその後、そのバックアップファイルからちゃんとサイトが復元できるところまで確認していきたいと思います。
定期バックアップの設定
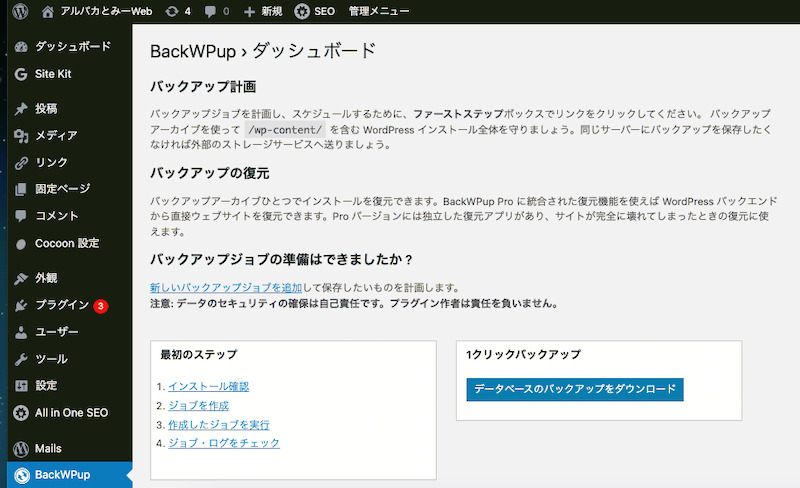
プラグインの追加は、WordPress管理画面(ダッシュボード)のメニューから「プラグイン」>「新規追加」で追加してください。詳細は省きます。
すると左メニューに「BackWPup」のメニューが追加されます。


BackWPupメニュー内の「新規ジョブを追加」でジョブをスケジューリングしていきます。
僕は今回、DBとファイルで2つのジョブに分けて、2つのアーカイブに分けることにしました。
DBと言っても、僕の契約しているサーバーのDBはMySQLですが、それを丸ごとというわけではなく、各テーブルの中に格納されているレコードをSQL文(プレーンテキストで表されるDB操作コマンド)で保存することになります。
WordPressは、書いた記事が全てレコードとしてDBに保存されているので、このバックアップさえあれば書いた記事が消失して無駄になることはありません。
対してファイルとは、記事と一緒にアップロードした画像ファイルなどの静的コンテンツです。
一般的にはFTPツールや、スターサーバーで言うところのファイルマネージャーなどを使ってアップロードやダウンロードできる対象です。
アーカイブを分ける理由は、これらDBとファイルでは物理的にサーバの別の場所に存在するので、万が一の場合も同時に復旧するケースはなさそうなのと、一つのバックアップ処理でまとめてしまうとサイズも大きくなり、解凍した時に中身が複雑になりそうだと考えたからです。
DBのバックアップを例に説明していきたいと思います。
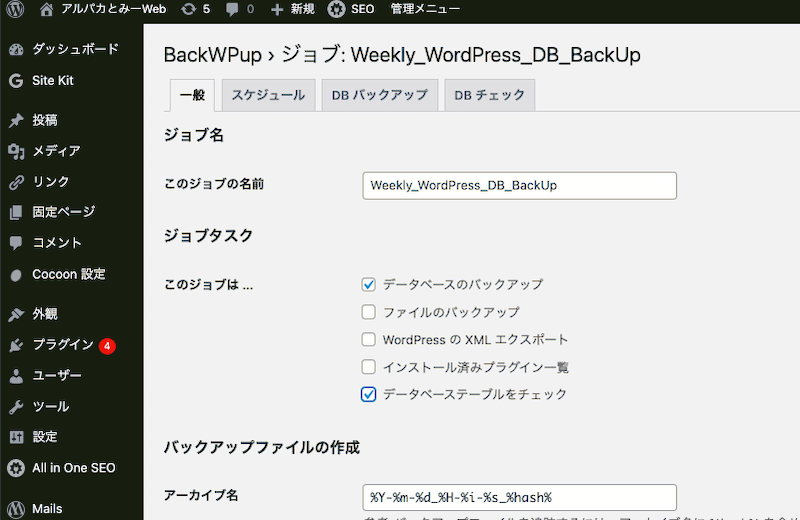
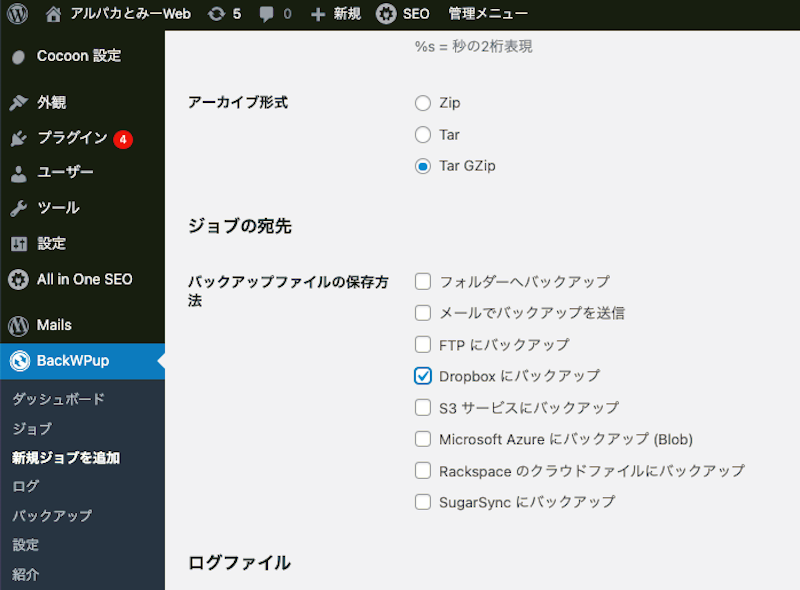
まずは「一般」タブで何を(対象)、どこに(バックアップ先)、どういうアーカイブ形式でバックアップしていくのか決めます。以下のように設定しました。


| ジョブ名 | Weekly_WordPress_DB_BackUp |
| このジョブは … | 「データベースのバックアップ」のみ |
| アーカイブ名 | DB-%Y-%m-%d_%H-%i-%s_%hash% ※わかりやすく先頭にDB-を設定 |
| アーカイブ形式 | Tar GZip ※なるべくサイズが小さいほうが良いので。。 |
| バックアップファイルの保存方法 | 「Dropbox にバックアップ」のみ ※同じサーバに保存すると壊れた時に一緒に消失してしまう ※メール添付には大きすぎる ※ローカルPCの容量も増やしたくない |
| ログの送信先メールアドレス | (自分のメールアドレス) |
| メールの送信元 | (サイトの代表メールアドレス) |
| エラー | 「ジョブの実行中にエラーが発生した場合にのみログをメールで送信」 にチェックON ※成功が前提で、失敗した場合だけ検知できれば良いので |
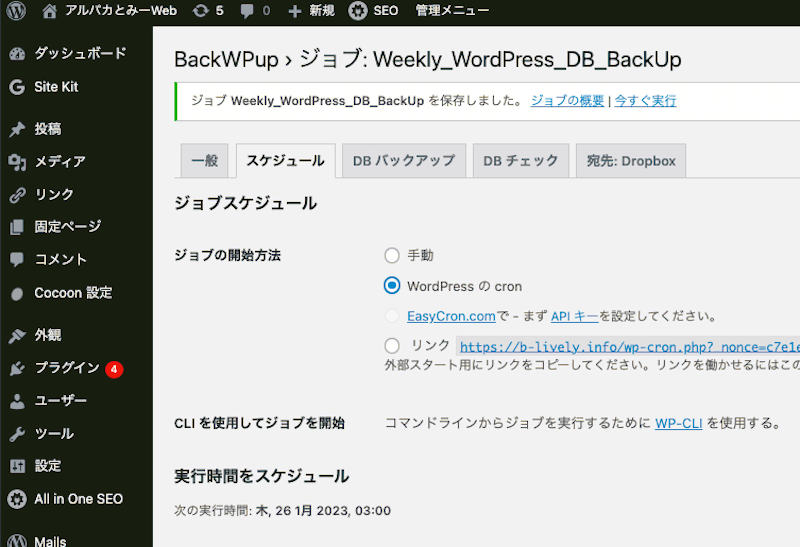
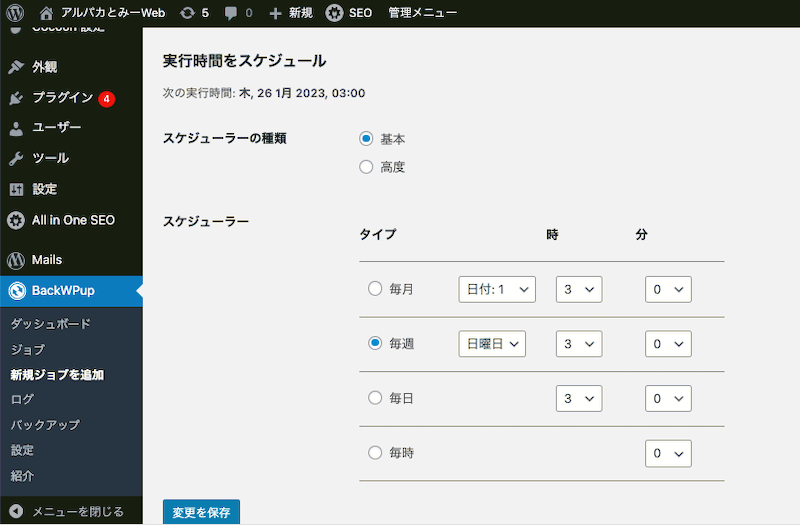
次に「スケジュール」タブです。ここではどのような方法で(手動・自動等)、いつ(毎週何時何分など)といった情報を登録します。
シンプルに週に一度バックアップが取れていれば良いので、以下のように設定しました。


| ジョブの開始方法 | WordPress の cron |
| スケジューラーの種類 | 基本 |
| スケジューラー | 毎週:日曜日:3時:0分 ※カレンダーのイメージで、日〜土の1週間分を含めて次の日曜早朝にバックアップ |
次に「DBバックアップ」タブで、DBの中のどのテーブルを、なんというファイル名でバックアップするのかを決めていきます。ちなみに最初の「一般」タブでのバックアップ対象の選択によって、表示されるタブが変わってきます。
| バックアップするテーブル | すべて ※何かあった場合、完全再現する目的のため |
| バックアップファイル名 | Weekly_WordPress_DB_BackUp(.sql) |
| バックアップファイルの圧縮 | GZip |
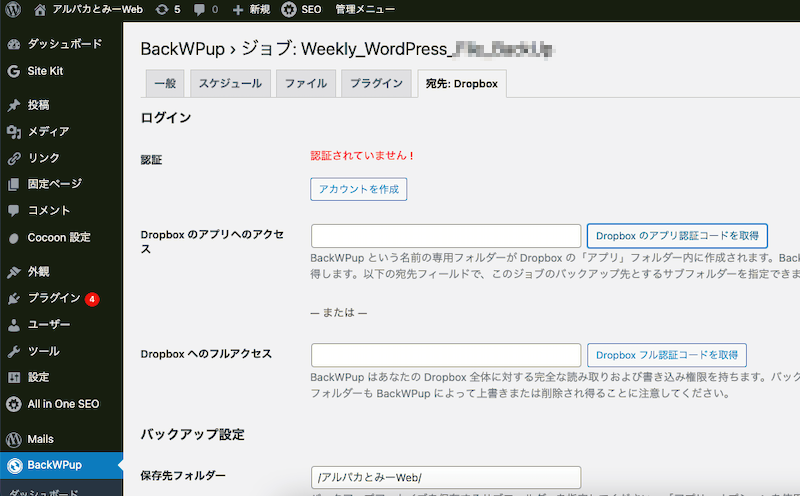
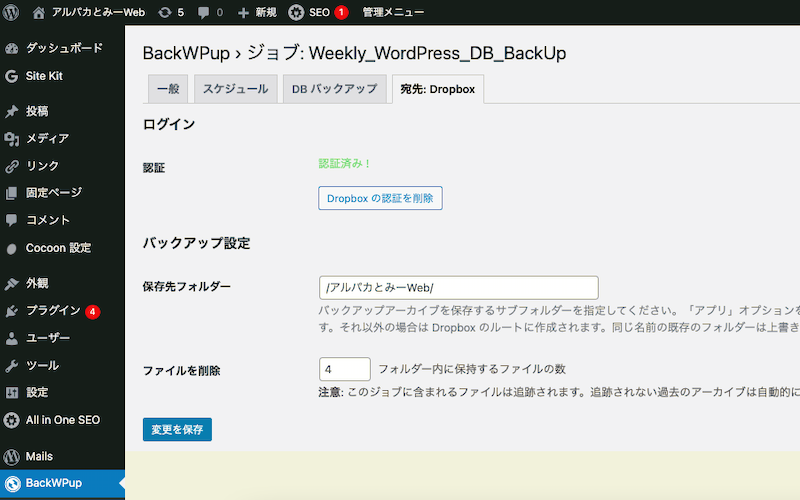
そして最後に「宛先:Dropbox」タブの設定です。これも「一般」タブで「バックアップファイルの保存方法」を「Dropbox にバックアップ」にしたために表示されています。
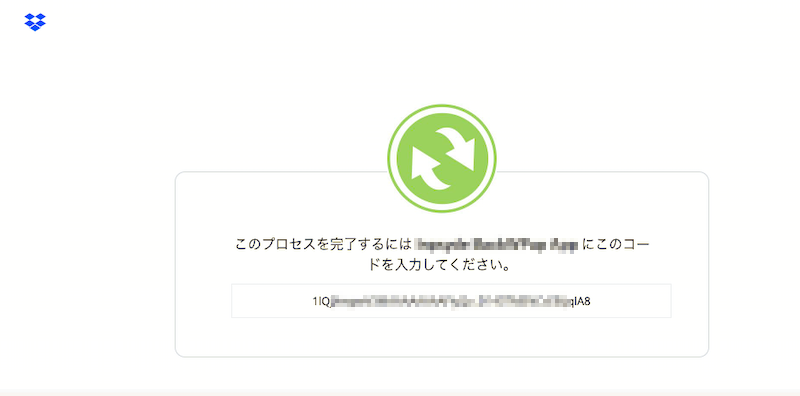
ここではDropBoxとの連携用の認証コードを発行する必要があるので、まずはブラウザの別タブで事前にDropBoxにログインしておく必要があります。

デフォルトだと、Dropboxホームの「アプリ」フォルダ内に「BackWPup」用のフォルダが作成されるので、そこにバックアップを保存するのでも良いのですが、僕は普段あまりDropboxは利用しないため(GoogleDrive派)、見失わないようにトップに「アルパカとみーWeb」というフォルダを作成して、そこに保存することにしました。
なので「Dropboxへのフルアクセス」の方の「Dropboxフル認証コードを取得」ボタンを押して認証コードを取得しました。

成功するとこのように別ブラウザに成功した旨と認証コードが表示されます。このコードをコピーして、元画面の「Dropboxへのフルアクセス」に設定します。
その他は以下のように設定しました。

| 保存先フォルダー | /アルパカとみーWeb/ |
| ファイルを削除 | 「4」 フォルダー内に保持するファイルの数 ※何世代も前に戻すことはないため |
そして最後に「変更を保存」ボタンをクリックするとDBのバックアップに関する設定が完了です!
これと同じ要領でファイルの方もジョブを設定していきます。
同じ時間に実行すると処理が被ってしまうため、こちらは毎週日曜の4:00に設定しました。
定期バックアップの結果確認
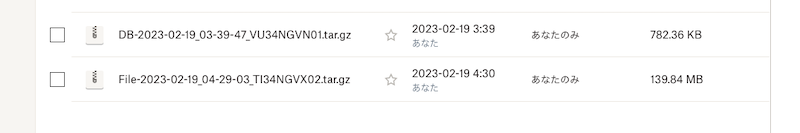
さて、ここで数日間をあけまして、次の日曜、ちゃんとバックアップが取れているかDropboxにログインして確認してみます。

無事、BackWPupの「一般」タブで設定したアーカイブ名(DB-2023-xx-…, File-2023-xx…)でバックアップが取れていますね。
次にローカルPCにダウンロードしてみて、内容を確認してみましょう。
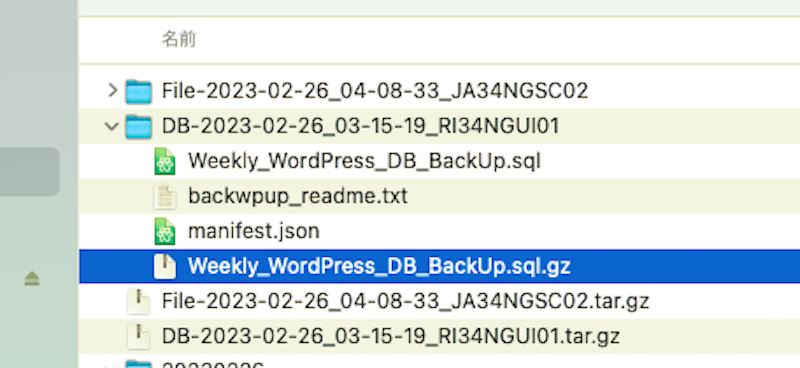
別日の画像にはなりますが、tar.gzで圧縮されたファイルを解凍すると、、
DBの方は「DBバックアップ」タブのバックアップファイル名で指定した「Weekly_WordPress_DB_BackUp.sql.gz」になってます。

さらにそれを解凍すると同名のsqlファイルと、readme.txtとmanifest.jsonが入っておりました。
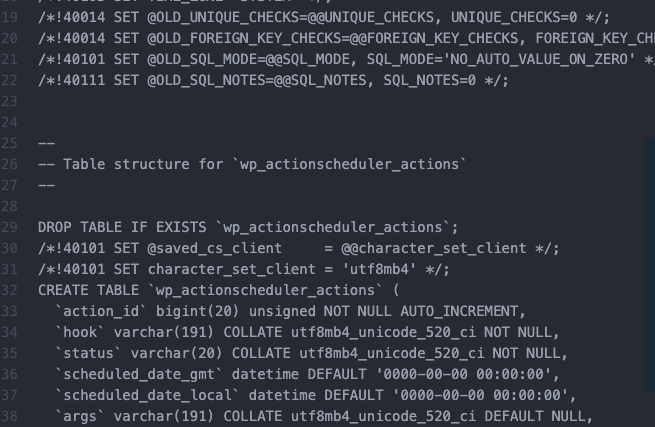
sqlファイルをテキストエディタで開くと、こんな感じ。

ちゃんと必要な各テーブルを作成して、必要なレコードを1行ずつinsert(登録)していく記述になっていますね。
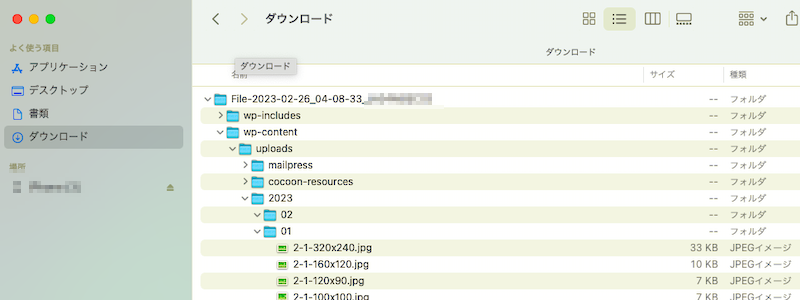
そして次にファイルの方はというと、こちらも指定したバックアップファイル名になっていて、さらに解凍すると、wp-xxxというWordPressの構成に必要なフォルダが全部存在していました。

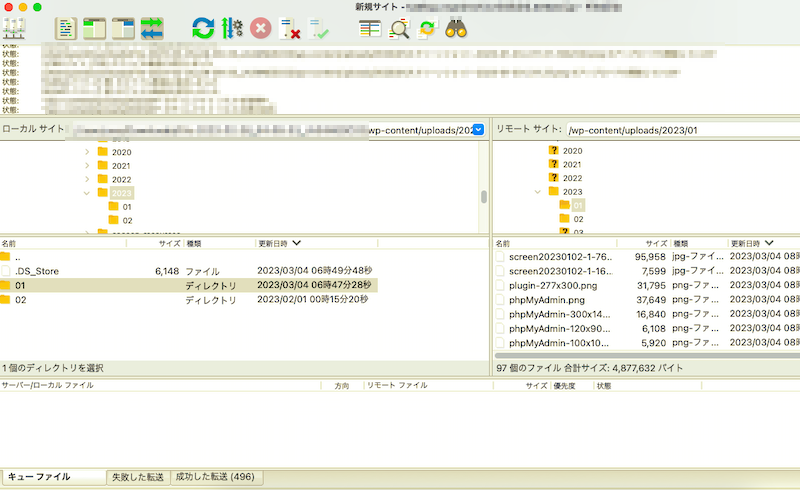
特に、投稿記事と一緒にアップロードした画像ファイルは、「wp-content > uploads > 202x > xx(月毎のフォルダ)」に格納されているので開いてみます。そうすると確かに僕がアップした画像類が存在してます。なるほど、アイキャッチ画像なんかは、WordPress側で様々なページ・サイズで表示するために自動で色々なサイズにリサイズされているのですね。
これで、正しくバックアップが取れていることが確認できました。
DBバックアップからの復元手順
さて、ここからは、いざサーバが壊れた、使えなくなった!という時に、慌てずバックアップファイルからデータをリカバリーしていく手順をまとめておきます。僕も初めてなので備忘録を兼ねています。
で、どうやって復元手順を確認するかを考えました。このサイトを一時的に空にして再現する・・というのは、まだ読者が少ないとはいえリスキーです。なので、契約しているスターサーバーで、 Webサイトが3つまで設定可能なので、利用していない1枠を利用して、その新環境にこの「アルパカとみーWeb」と完全に同じ内容を再現してみたいと思います。
(先にhttps化、WordPressインストール、Cocoonインストール済みの環境とします)
まず、復元先である新環境のDBインスタンス、つまり僕専用のMySQLのDBの中で、新環境のWebサイトが接続しているDBの区画のようなものを調べなければなりません。そこに接続してデータ復元するわけですから。。
例で言うと
WebサイトA→ DBインスタンス5
WebサイトB→ DBインスタンス4
WebサイトC→ DBインスタンス3
みたいに、Webサイトと、それに対応するDBインスタンスは法則性があるわけではないので、どこに繋がっているかが重要なわけです。
これは契約しているスターサーバーの管理画面でわかるかな?と思ったんですが、意外にも載っていませんでした。そんな時はWordPressの「wp-config.php」ファイルの設定を確認するようです。
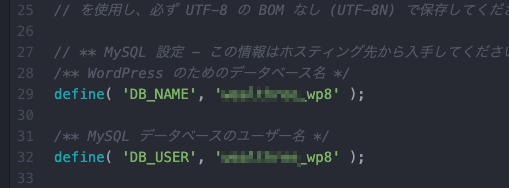
新環境の同ファイルをファイルマネージャーからダウンロードして開いて確認したところ、以下のように「xxx_wp8」であることがわかりました。

次に、復元ファイルのSQL(DB操作コマンド)を実行するために、スターサーバーで用意されているMySQL接続ツール「phpMyAdmin」を開きます。Webブラウザ上でDB(MySQL)にアクセスするためのツールですね。
スターサーバーだと、「サーバー管理ツール」>「ホームページ」>「データベース設定」に移動して、「pypmyadmin」と言うタブを開きます。
すると、ログイン画面に遷移できるので、そこで先ほど確認したインスタンスに接続するための「ユーザー名」と「パスワード」を入力します。
このような場合があるので、サーバー契約したら初期に発行された接続情報はしっかり保存しておく必要がありますね。
ログインするとツリー状のメニューになっていますね。
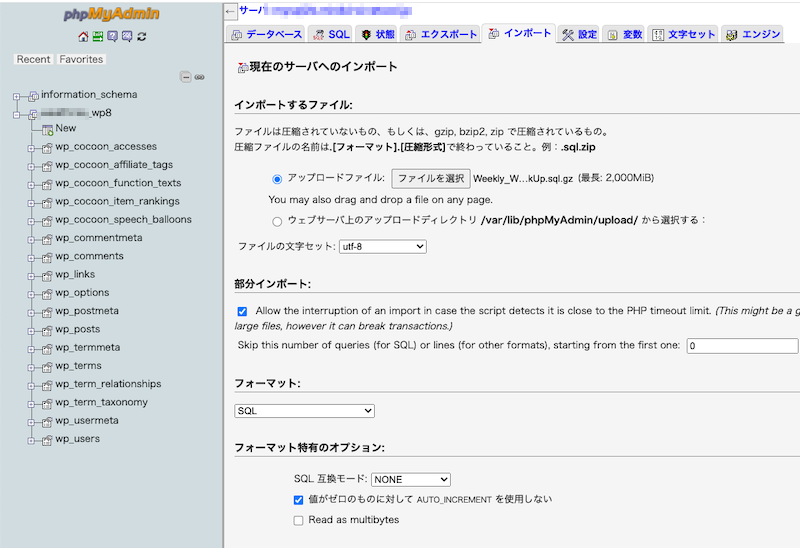
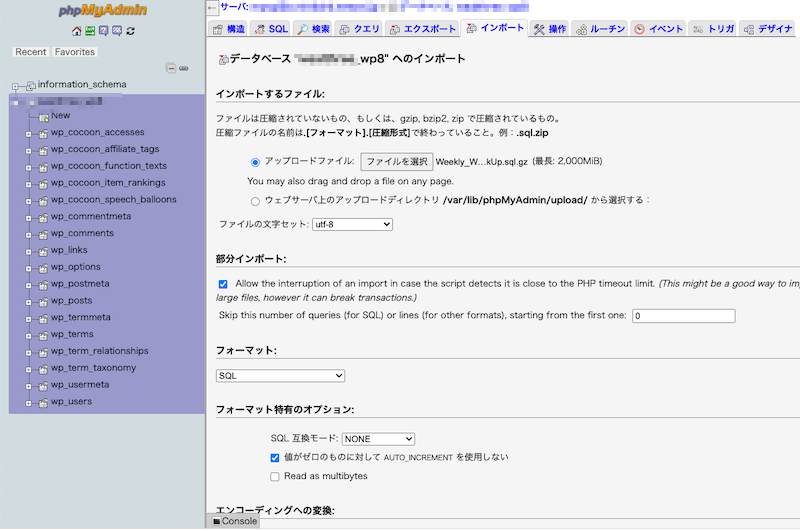
そして「データベース」やら「SQL」やら「エクスポート」などのタブが並んでいます。今回はバックアップファイルからインポートをするので「インポート」タブを選択します。

インポートするファイルは前に記載した、自分のPCにダウンロードしたDBのアーカイブの中のSQLファイルですね。圧縮形式のまま指定できるようなので、「アップロードファイル」の「ファイルを選択」をクリックして「Weekly_WordPress_DB_BackUp.sql.gz」を選択します。
それで「実行」してみました。
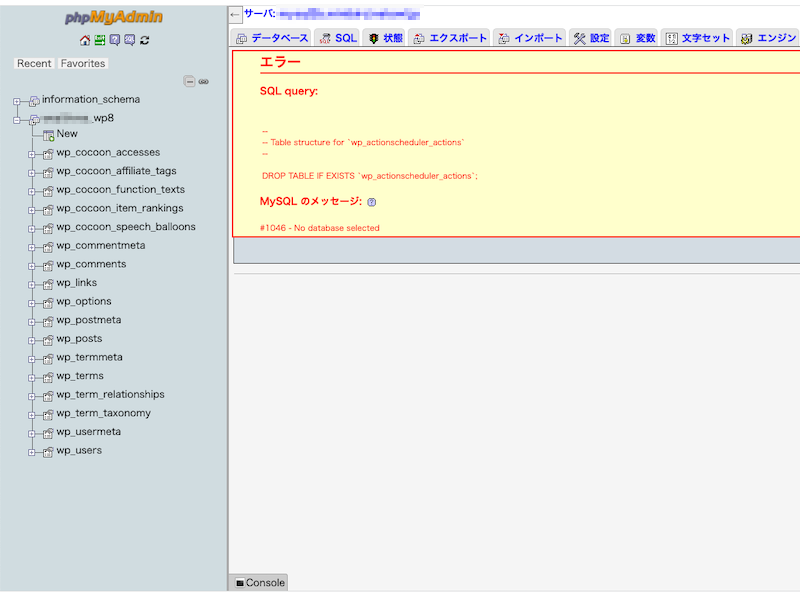
ん?以下のようなエラーになりました。

「No database selected」なので、インポートする対象のサーバーを選択しなければいけないようです。
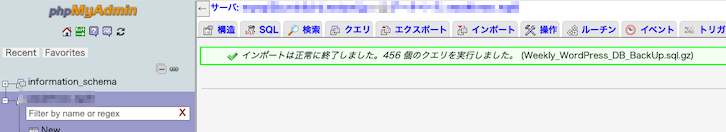
慌てて左メニューから、「xxxx_wp8」を選択します。ちゃんとメニューの選択されたDBの背景色が変わりましたね。

そして再実行。。

このように無事に「インポートは正常に終了しました」と表示されました。
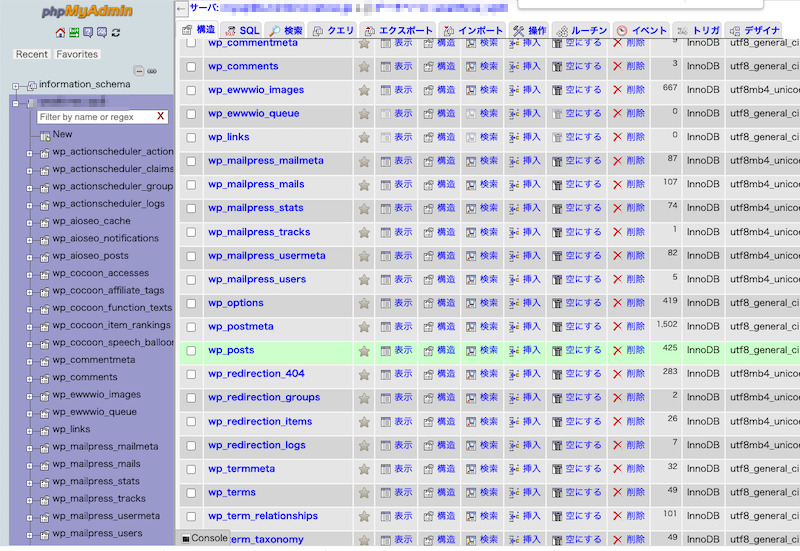
念の為、記事レコードがちゃんとインポートされたのか、ツール上で見てみます。
左メニューから、記事が入っていそうな「wp_posts」にアクセスすると、このようにちゃんと過去の記事が移行されていますね。

さて、それではブラウザから新環境のURLにアクセスしてみましょう。
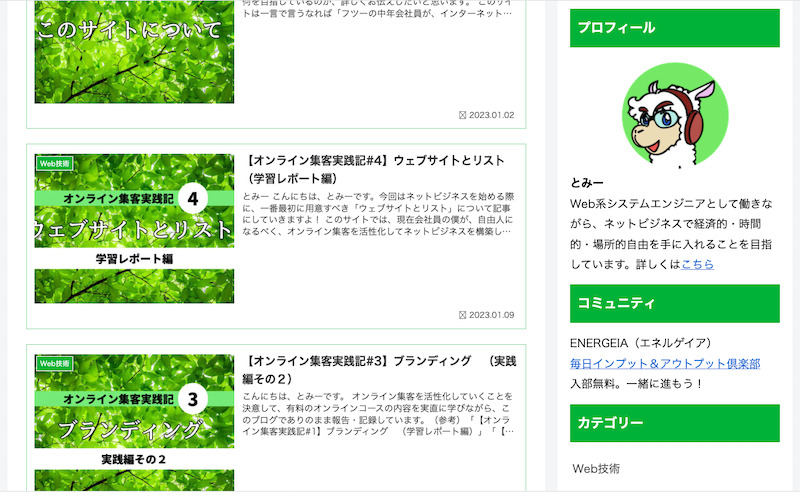
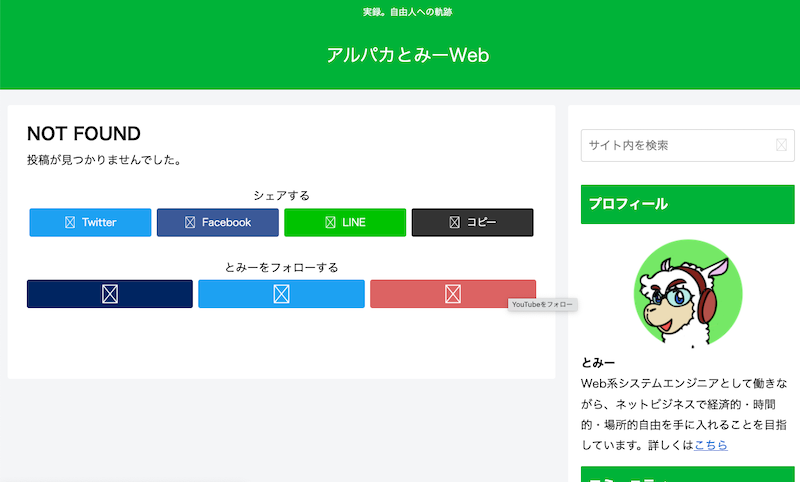
僕の予想では、記事だけは復元したので表示されますが、画像ファイルは存在しないので画像無しで表示されるのかと思いましたが、、

お?画像も含め完全に復元していますね?(注:↑これは本当に新環境のキャプチャです)
HTMLソースを確認すると、なるほど、画像リンクが全てhttps://から始まるURLの絶対パスになっています。これがルートからのパス/upload/xx/xx.pngなどになっていたら、新環境の方には画像がないのですが、URLの絶対パスになっていることで本家の「アルパカとみーWeb」から画像を表示しているのですね。
いずれにせよ、確認大成功です!
最後にインポートしたレコードを消しておきます。この新環境はWordPressの一般設定で、検索エンジンにインデックスしないよう設定していますが、万が一インデックスされると同一記事が世の中に2つあることになり、GoogleのSEO的に順位が下がってよろしくないですもんね。
「構造」タブで各テーブルが並んでいますので、投稿記事が格納されている「wp_posts」の行で「空にする」をクリックします。

するとこのように全ての記事が消えました。

ファイルバックアップからの復元手順
次に、ファイルの復元です。
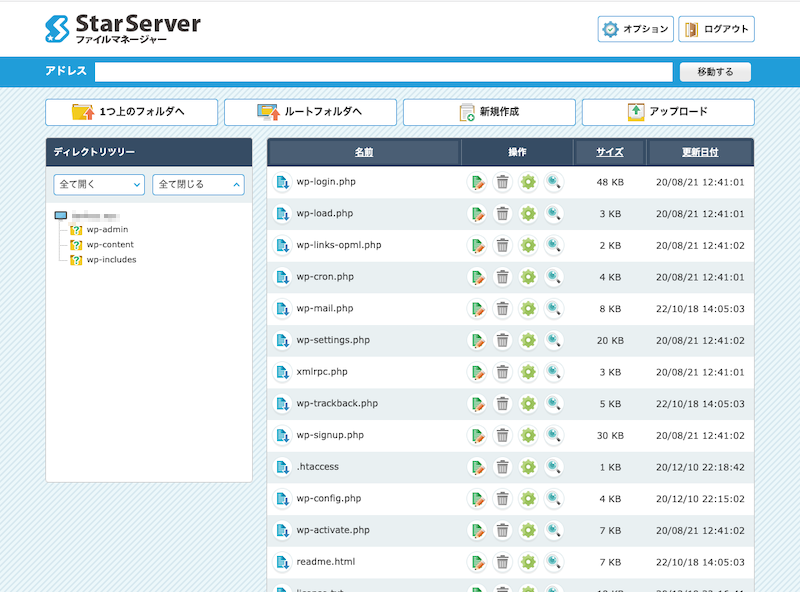
まず契約しているスターサーバーの「ファイルマネージャー」で、バックアップファイルから解凍したファイル類がWebサーバーにアップロードできるのかを試してみようと思います。
FTPアカウント設定から対象サーバ(新環境の方)にログインします。
するとこのようにフォルダ・ファイルが閲覧できます。

今回の例では、WordPressインストール済みなので基本フォルダは最初から揃っていますね。
んー、しかし。手元にある「wp-content」フォルダを丸ごと上書きでサーバー側にアップロードしたいのですが、やはりファイルマネージャーでは、ローカルにある階層構造のフォルダまるごとをアップすることはできないようですね。。。残念!
と言うわけで、気を取り直して正当な手段でFTPソフトを使用しましょう。
FTPソフトはローカルPCにあるファイルを、サーバーにアップロードしたり、ダウンロードするためのツールです。
自分はMacを利用しているので、FTPソフトは以下のものを使っています。

新環境を作成した時に発行された接続先、FTPアカウント、パスワードを入力して接続すると、サーバに接続が成功しました。

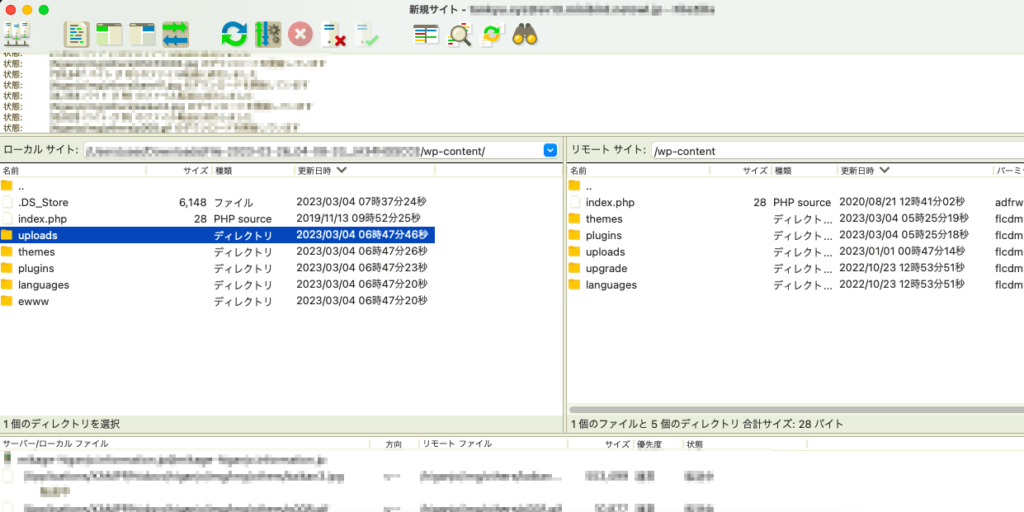
アップした画像ファイル系はwp-contentフォルダ配下のuploadsに入っているので、wp-contentフォルダごと上書きアップロードしてみました。

こんな感じでちゃんと右側のサーバー側にファイルがアップロードできたことが確認できましたね。
ファイルの復元も成功です!
まとめ
いかがでしたでしょうか?
今回は、「ウェブサイ卜とリス卜」の「実践編」その1ということで、WordPressのバックアッププラグイン「BackWPup」の定期スケジュールと、復元手順をお届けしました。
一度定期バックアップの設定をしてしまえば、あとはお任せなので安心ですね。
復元の方も、難しいかなと想像していましたが、やってみると意外と簡単でした。
でも通常はなかなか予行練習をする機会もないと思うので、この記事をご覧いただいたあなたには、いざというときはこのサイトを思い出して、是非この記事を参考にしてもらえればと思います。
そして今回の全ての実践例は、僕が契約しているスターサーバーで行っていますので、まだこれからサーバー契約してWordPressサイトを立ち上げようと思っているあなたも、是非契約してみてはいかがでしょうか?

さて次回は、前回次のアクションとして決めた以下のうち、、
- すでに導入している無料バックアッププラグイン「BackWPup」を活用して、DBやファイルの定期的なバックアップのスケジューリング設定を行う。また、復元手順をまとめる
- コンタクトフォームプラグイン「WPForms」を導入して、お問い合わせページを設置する
- メーリングリスト構築の有料プラグイン「OptinMonster」を導入して、メルマガ登録フォームを作ってみる
2つ目の「コンタクトフォームプラグイン「WPForms」を導入して、お問い合わせページを設置する」に挑戦したいと思います。そちらも期待しておいてください。
それではまた〜!





















コメント