初めまして、とみーです。今日からWordPressでブログを続けていきますのでよろしくお願いします。
WordPress自体は、2017年に友人に頼まれてサーバへのセットアップをして、要望に合わせてプラグインを追加したり、ソースコードを改造してバナーやアイコンを差し込んだりした経験がありました。なので大体の使い方は知っていたのですが、今回は自分のブログということで視点も違い、設定を終えた今の段階まででも色々な気づきがありました。今後のためにも少し記録を残しておこうかなと思います。
人気のテーマは「外観」>「テーマ」に載っていない
WordPressのテーマは、管理画面「外観」>「テーマ」の<注目>や<人気>に数多く掲載されている中から、自分のイメージにあったものを見つけ出すものと思っていました。
今回も実際にこの中からいくつか適用してみたのですが、なかなか決められずにいました。そんな中、このような記事を見つけました。

読むと「LION BLOG」や「Cocoon」などの人気のテーマは、直接各サイトを訪れてテーマのzipファイルをダウンロードしてから、自分で「外観」>「テーマ」>「新規追加」>「テーマのアップロード」でアップロードするんですね。知りませんでした。。
親テーマと子テーマ
僕が以前いじった2017年ごろ、あまりこのキーワードは目に入ってこなくて、残念ながら直接インストールしたソースをいじってレイアウト変更や広告の埋め込みなどをしていました。
でも、それだとテーマの最新版が出て「更新」をかけてしまうと即座に消えてしまうんですよね。これは不便だなぁと思っていたのですが、今回新たに調べてみたら、親テーマ、子テーマという概念が存在しているのですね。恥ずかしながら知らなかったです。
つまりJavaクラスの継承のような概念で、実際のレイアウトや処理は親phpの方に書かれていて、それを継承した子phpの方に、管理者の独自のコード埋め込みやカスタマイズをするというのが一般的ということです。これなら、機能消失やデザイン崩れを気にせずにテーマの更新ができ、いつでも最新の洗練された機能を使い続けることができますね。。早く知っておきたかったです。
テーマ:Cocoonについて
上記で紹介したサイトで絶賛オススメされていたのがCocoonというテーマでして、日本人の方が作成されたものです。超高機能ということで、早速以下からダウンロードして適用させてもらいました。

確かに、多機能ながら操作が直感的にわかりやすくとても良いと思いました。僕のブログはこのテーマで運用させてもらいたいと思います。
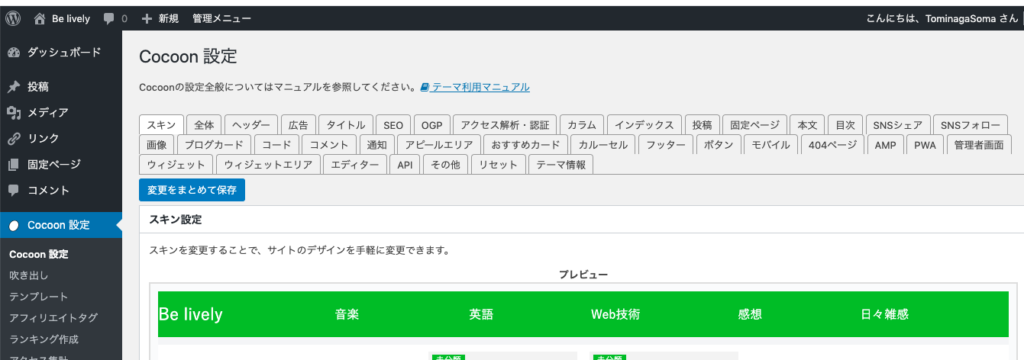
ちなみに以下が管理画面のタブの数々です。ページ階層を辿って戻ってを繰り返す必要がなく、全てワンクリックで設定画面を切り替えられるし、まとめて保存ができるので、カスタマイズ時に混乱することが少ないのが嬉しいです。

ご覧の通り、SEO対策もアクセス解析もSNS連携や広告管理など、主だった機能は追加プラグインを入れなくてもこのテーマだけで管理できてしまうんですね。すごい世の中になったものです。
SSLの設定順序
最後に、細かい話ですが少しはハマったところがあったので残しておきます。
http://b-lively.info では、Google ChromeのURL欄の左に「保護されていない通信」と出てしまうので、サイトはSSL設定して https://b-lively.info のURLでアクセスしてもらわなければなりません。
僕の契約しているサーバは幸い無料独自SSL設定というのがあって、簡単な設定ONでhttps化ができました。が、なぜか設定を変えても「保護されていない通信」が出続けてしまう結果に!?
どうやら、まだhttpの時にWordPressを簡単インストールして、ある程度カテゴリの設定やアイキャッチ画像を登録した後にSSL設定をしたせいで、htmlソースにhttp://のURLが多数残ってしまっていたことが原因でした。一つ一つ更新するよりも、一旦WordPressをアンインストールした上で、全ての操作をhttps://で再構築することで無事に警告が消え、ただの鍵マークになってくれました。
やはり「保護されていない通信」という文言は、一般のユーザにとても不信感を与えてしまい、離脱率も高まってしまうと思うので、この辺りの設定は早い段階で必要だと感じました。
ということで最後まで読んでくれてありがとうございました。これからも気軽に記事を投稿していこうと思うので是非またお立ち寄りください。





















コメント