こんにちは、とみーです。
オンライン集客を活性化していくことを決意して、有料のオンラインコースの内容を実直に学びながら、このブログでありのまま報告・記録しています。
(参考)
「【オンライン集客実践記#1】ブランディング (学習レポート編)」
「【オンライン集客実践記#2】ブランディング (実践編その1)」
まだまだ駆け出したばかりですが、集客がどんどん増えていく姿を、一緒に楽しんでいただければと考えています。
その学んでいるコースは、こちらの石崎力也さんの「デジタルマーケティング完全ガイド 13コース in 1」です。

前回、全13単元のうちの1つ目「ブランディング」について、「実践編その1」として、以下のブランディング改善を実施しました。
- ブランディング(実践編その1)
- キャッチコピーの埋め込み
- フキダシ機能(会話形式)の実現
- アイキャッチ画像の差し替え
今回は「実践編その2」として、続きの部分の改善に取り組んでいこうと思います。
これが終われば、サイトを訪れてくれたユーザーのみなさんが、明確にサイトのコンセプトを理解し、管理人とみーが何をしたいのか?どこに向かっていくのか把握できるはずです。
それでは早速取り組んでいきましょう!
ブランディングの改善
今回取り組む内容は以下です。
- ブランディング(実践編その2)
- サイト説明ページの作成と導線追加
- プロフィールページの作成と導線追加
- 外部コミュニティサイトへのリンク張り
サイト説明ページの作成と導線追加
このサイトには最初からサイト説明がありませんでした。
以前このサイトを読んでくれた知人が「サイトの説明をつけたほうがいいかも」とアドバイスをしてくれていたのですが、それでも当時は雑記ブログだったので、特につける重要性を感じずそのまま放置。。どこに配置するかもノーアイデアでした。
だけど、コンセプトが固まった今、この重要性は非常に理解できました。
どういう人たちにどう関わって欲しいのか?
そして共感や応援を形にする場合、どういう方法があるのか?
そして、完成したサイト説明ページがこちら↓です。(読んだ後、戻ってきてくださいね)
結構気合いの入ったページになりましたね。汗
サイトの説明をする際、あまりにも自分の想いや形から入ってしまうと、重くなりすぎるので、まずは概要として一言でサイトを説明する言葉を探しました。
このページは固定ページで作るつもりでしたが実際は投稿ページとしてつくりました。
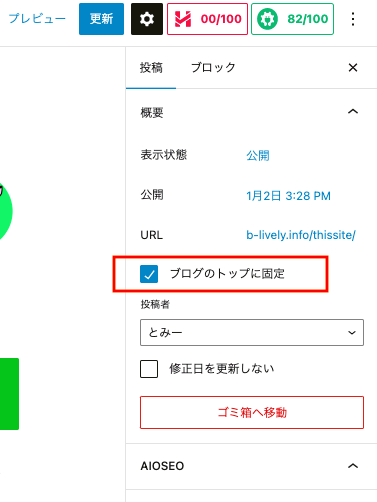
なぜならトップページでの表示位置について考えたときに、1番上に常に表示されているのが望ましい。ならば、普通の投稿ページとして、ブログカードのリストで「ブログのトップに固定」というのが良さそうだと思ったからです。
なので、実際に投稿する際に設定画面でトップに固定するを選択して公開しました。

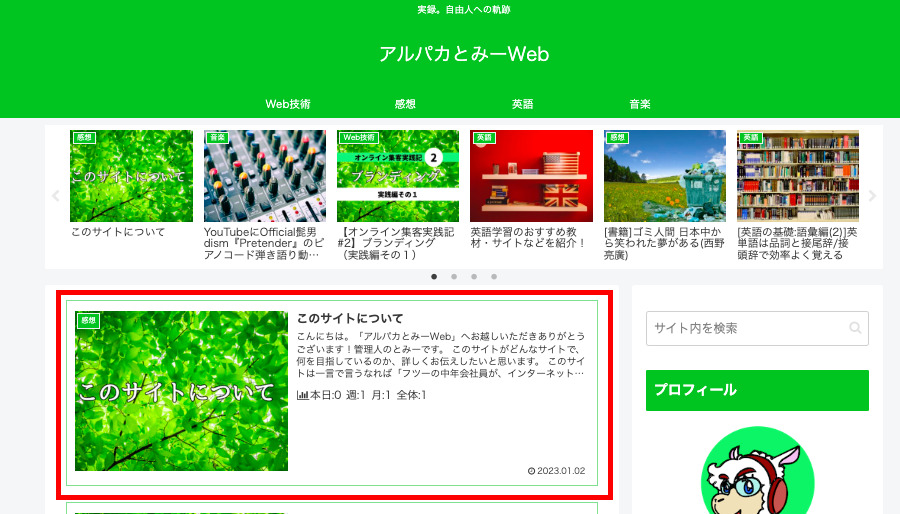
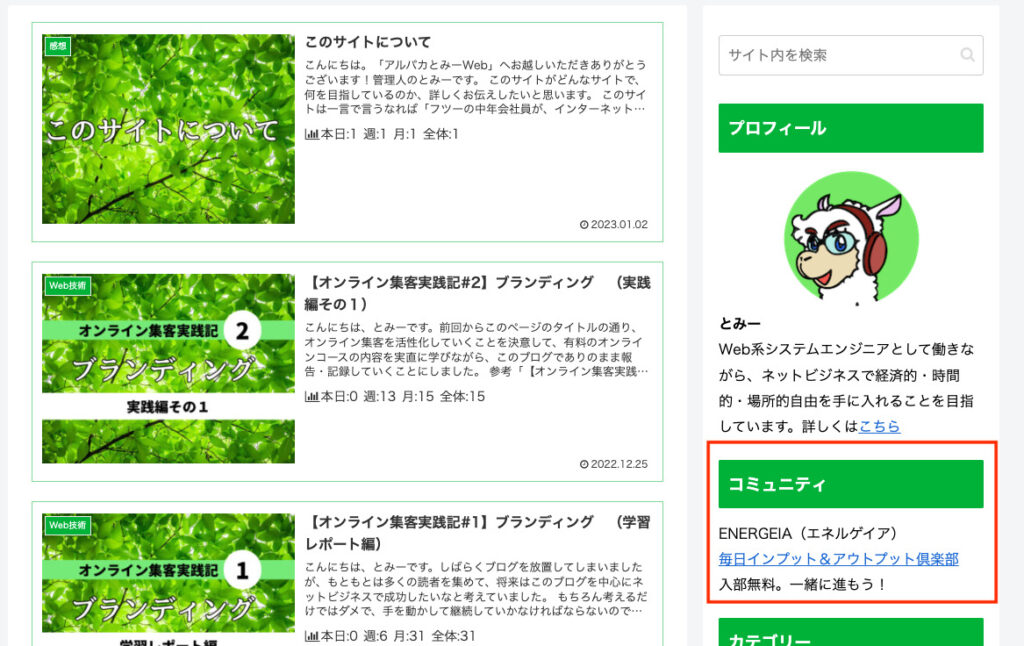
すると常にこんな感じでトップに表示されるはずです。

プロフィールページの作成と導線追加
次にプロフィールページです。
こちらの文章にもサイトへの想いを混ぜたくなったのですが、重たくなるため、あえて純粋なプロフィールに特化しました。
それがこちら。(読んだ後、戻ってきてくださいね)
サイトにかける想いは、先ほどのサイト説明ページにリンクし、個人的な趣味の話と、日頃行っているコミュニティー活動の話を中心にしました。
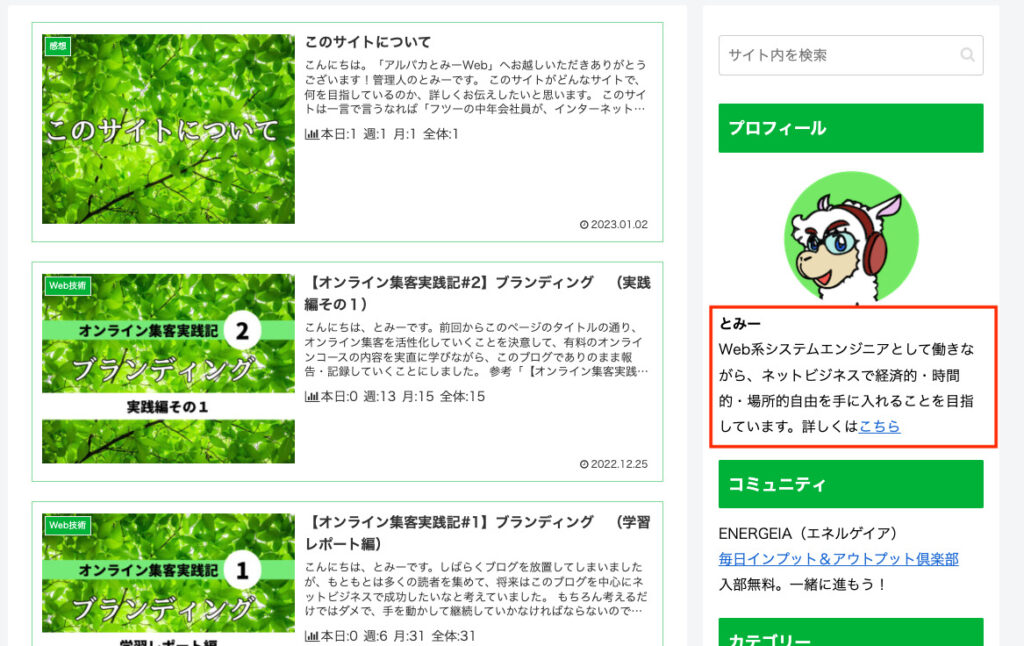
こちらのページは固定ページにしました。なぜなら、PC版だと右メニューの部分に短くプロフィールを載せており、そこからリンクさせようと思ったからです。
こんな感じです

今後記事を投稿する際は、「こんにちはとみーです」の部分で、毎回このプロフィールページへのリンクを張る感じで利用していこうと思います。
外部コミュニティサイトへのリンク張り
最後に外部コミュニティーサイトへのリンクです。
これは僕が今運営しているENERGEIA(エネルゲイア)の「毎日インプット&アウトプット倶楽部」と言うコミュニティーがあるのですが、そこに導線を張ることにしました。
僕にとっては、「コミュニティーを作る」と言うのは非常に大事にしたい部分で、既に前向きなメンバーが一定人数揃っているこの部活を、今後も発展させていきたいと思ったからです。
リンクを張る場所としては、以下の3つにします。
1)サイトの説明ページ内から
2)管理者とみーのプロフィールページ内から
3)PC版でいう右メニューの常設リンクとして
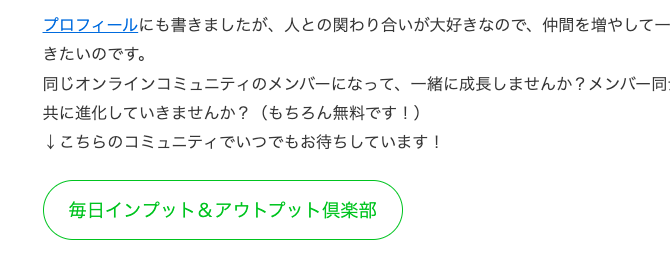
1)2)に関しては、WordPressの標準のブロックエディターから、簡単にリンクボタンが作成できるので、以下のようにボタンを配置しました。

また、3)の右メニューにコミュニティーと言うブロックを追加してそこにリンクを配置することにしました。このような感じです。

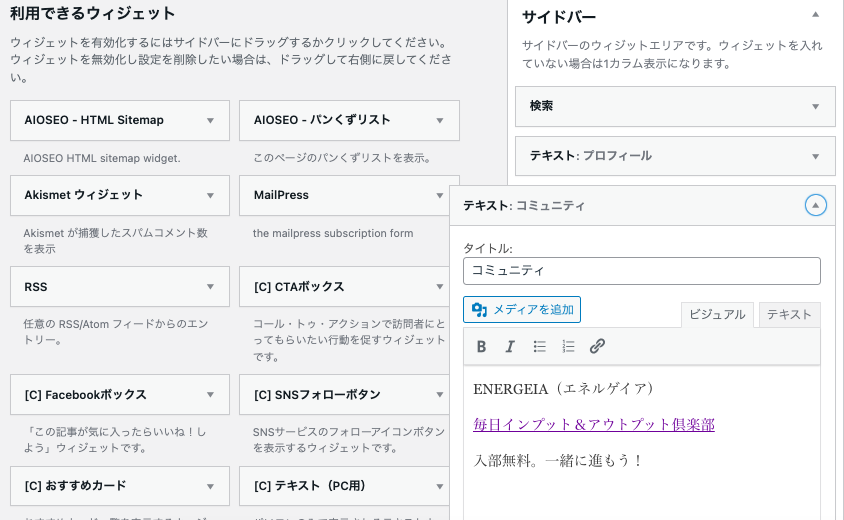
ここを設定するには、ダッシュボード→「外観」→「ウィジェット」を選択します。
「利用できるウィジェット」の中から、「テキスト」という名前のウィジェットを選び、ドラッグ&ドロップで、「サイドバー」のプロフィールの下に配置。その後リンクテキストを設定しました。

先程のような丸型のボタン配置はできず、テキストリンクしか置けないようでしたが、まぁ今後バナー画像を配置するなど、細かく改良を考えていきたいと思います。
なお、サイドバーにウィジェットを配置しましたが、今回あらためて見ると、ここには「投稿本文上」「固定ページタイトル下」「インデックスリストトップ」など、かなり細かい位置指定もできるようなので、いろいろ工夫の余地があるかもしれません。
その辺は随時調整していきたいと思います。
まとめ
さて、いかがでしたでしょうか?
今回実施したのは、ブランディング改善の以下の事柄です。
- ブランディング(実践編その2)
- サイト説明固定ページ作成・埋め込み
- プロフィール固定ページ作成・埋め込み
- コミュニティサイトへのリンク
3回目にしてようやく、ブランディングの単元の対応が完了しました。
ブランディングを徹底的に考え、サイトをみてくれるユーザーに何を伝えたいのか、どう映って欲しいのか。
根本的な部分なので、サイト作りの初期にとても重要な作業だと実感しました。
僕のレポートと実践が、少しでもみなさんの参考になってくれれば幸いです。
次回からは「ウェブサイ卜とリス卜」という単元に移っていきます。
すでに内容は視聴しましたが、必要なプラグインなど、かなり具体的なノウハウをお伝えすることになります。楽しみにしていてください。
ここまで読んでくださって、本当にありがとうございました!
























コメント